I was inspired by the talks of Brian Becker and Josh David at the Dyalog'19 user meeting to try out some of Dyalog 17.1’s newer methods of GUI implementation. On the Sunday 8th of September - the unofficial first day of the conference- I attended their workshop on rendering HTML in Dyalog APL. Realising the potential for modernisation in our apps, I was both excited and grateful to have attended this workshop.
What is the HTML renderer?
The HTML Renderer in APL is a method of creating cross-platform GUIs, which far exceed the capabilities of their Windows counterparts (⎕WC/⎕NEW).
From APL, I can create a form and from there I have two options:
1. Create a free-standing Renderer object which is linked to the form
form←⎕NEW'Form' ⍬
form.(hr←⎕NEW 'HTMLRenderer' ⍬)

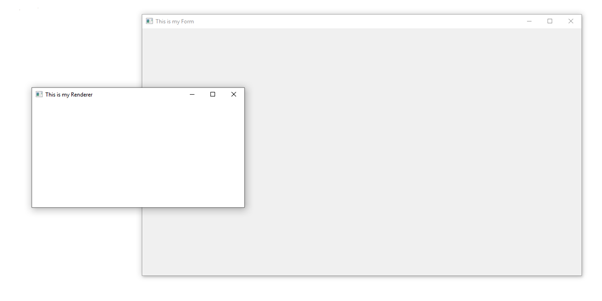
2. Create a Renderer object as a child of the form
form←⎕NEW'Form' (⊂'Caption' 'This is my Form')
form.(hr←⎕NEW 'HTMLRenderer' (⊂'AsChild' 1))

But how do I use the HTML Renderer to display HTML?
Take a simple line of code, say, a bunch of headings/subheadings. We can assign this information into the HTML property of the HTML Renderer:
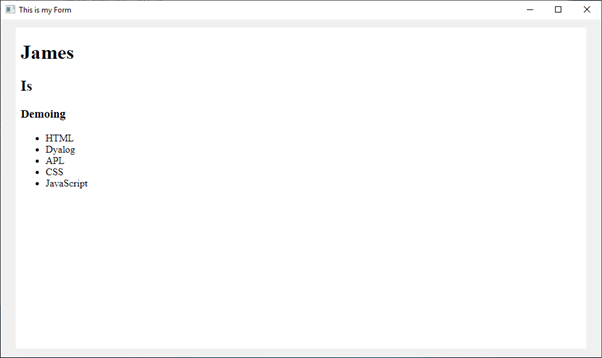
form.hr.HTML←'<h1>James</h1><h2>Is</h2><h3>Demoing</h3>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title of the document</title>
</head>
<body>
<h1>James</h1>
<h2>Is</h2>
<h3>Demoing</h3>
<ul>
<li>HTML</li>
<li>Dyalog</li>
<li>APL</li>
<li>CSS</li>
<li>JavaScript</li>
</ul>
</body>
</html>
form.hr.HTML←⊃⎕NGET 'C:\users\james\desktop\test1.html'

Overall thoughts
In the above example, I’m able to create a simple static web page with minimal APL code. With the simplicity of using the HTML Renderer, an APLer can easily work with a web developer to come up with a frontend which looks like it was developed in the century they’re running in. Rendering HTML in Dyalog APL has proven to be no task at all.
Just by demonstrating to the rest of the Optima development team how easy it was to build this example, I have inspired the others to do their own research and try it out also. I am eager to continue trying out various tools in web design and development, to see what I can create and integrate into our ongoing application developments.
The following is an example of something I’ve been working on to demonstrate transitions and colour. It’s still relatively simple, but I plan to discuss this a bit more in the future:

Essentially it offers an RGB value and six squares. If you click an incorrect square, it fades to black and disappears. When you click the correct one, all the colours change to this and you are congratulated. This was written with very little APL- something a web developer would easily be able to assist with.
APL Team Leader
James is an APL Programmer with a keen interest in mathematics. His love for computing was almost an accident. From a young age he always enjoyed using them- playing video games and such- but it was never considered that anything more would come from it. James originally had plans to pursue a career in finance. More about James.
Ask James about APL / APL Consultancy / APL Legacy System Support